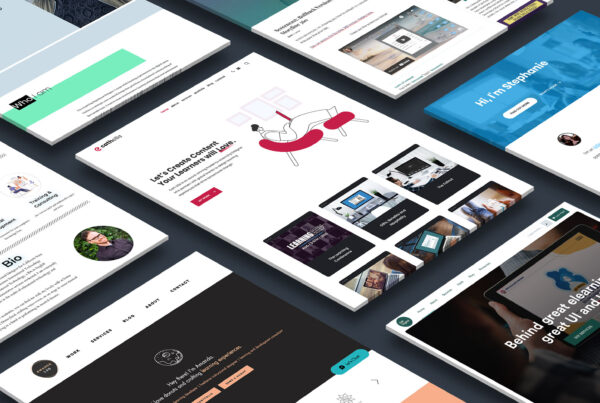
When you’re working to build your eLearning portfolio, you want to make sure it helps you put your “best foot forward.” This means showcasing your work in a way that best highlights your eLearning design and development skills, which is why you need a portfolio in the first place. And if you’ve spent any time looking at different eLearning portfolio examples from others within our industry (including my own), you’ve likely noticed how some folks showcase their examples with photos that appear to show their courses on real computers and other devices.
While these types of images appear to be very realistic, in reality, they’re completely fake. These images are what’s known as “mockups” in the graphic design and branding industries, and they’re simply a way of showcasing what something might look like in the real world. And when it comes to your portfolio, showcasing your eLearning examples with a mockup can help potential employers and clients see what your courses might look like on a real computer—they add an additional layer of polish to your portfolio, and they’re just plain cool.
So, in this post, I’ll share two options for creating eLearning portfolio mockups, along with some free and low-cost options for sourcing mockup files.
Create eLearning Portfolio Mockups with Photoshop

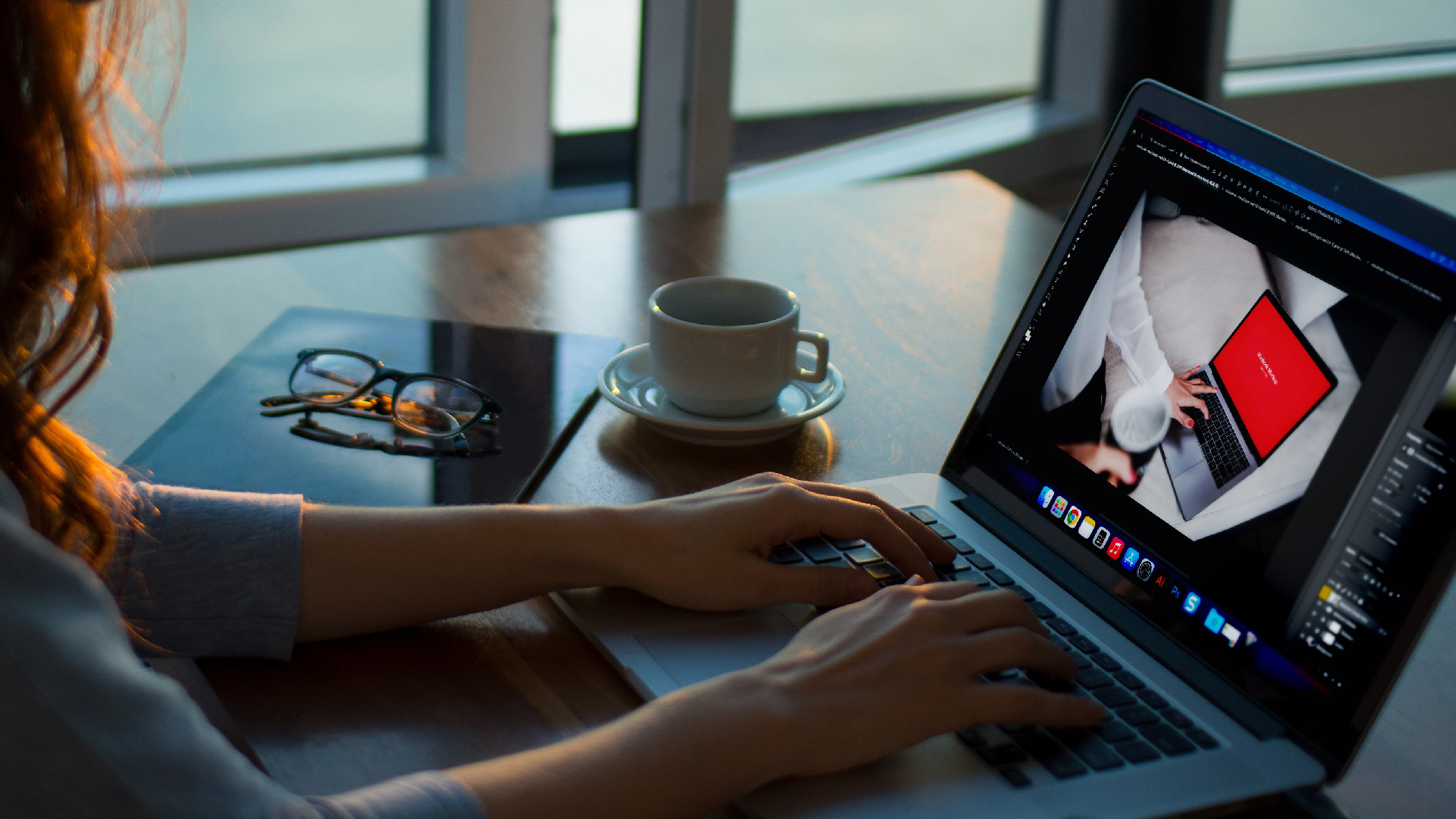
The first option for creating eLearning portfolio mockups is to use Adobe Photoshop. Even if you’re not familiar with Photoshop, it’s still pretty easy to create a mockup using a template. All you have to do is take a screenshot of your course, paste it into the proper layer within Photoshop, and export it as a JPEG or PNG image.
In terms of finding mockups files that you can edit in Photoshop, there are a ton of free and low-cost websites you can use, like Envato Elements, Mockupworld, and Unblast.
Create eLearning Portfolio Mockups with an Online Tool

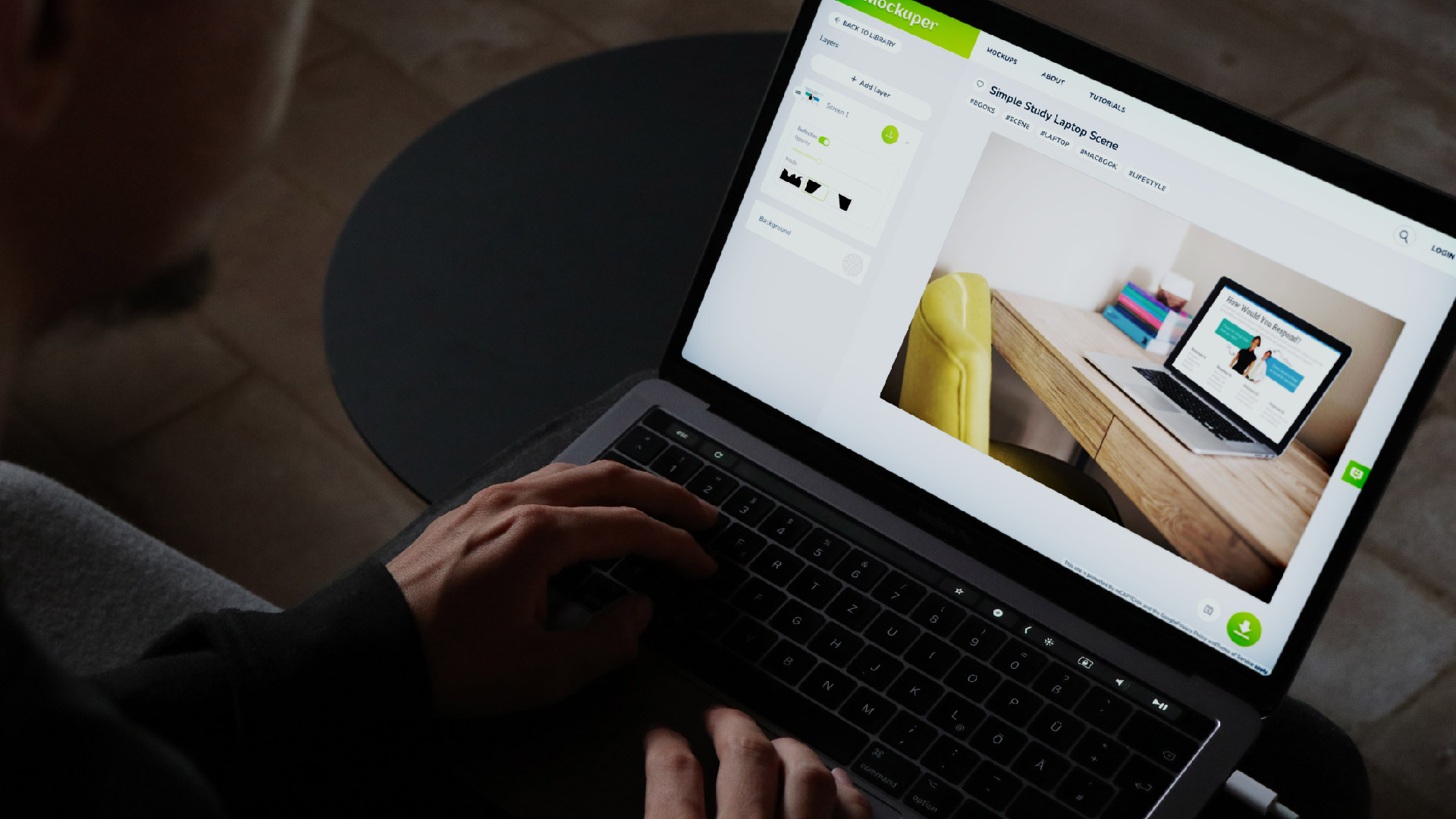
If you don’t have access to or don’t feel comfortable using Photoshop, another option is to use an online tool to create your eLearning portfolio mockups. And the great thing is that these online tools take the guesswork out of creating your mockups. All you have to do is simply upload your screenshot, adjust a few settings, and download your finished mockup.
And just like with the options I mentioned for Photoshop, there are several free and low-cost online tools to help you get started. Some of my favorites include PlaceIt by Envato, MockupBro, SmartMockups, Artboard Studio, Mockuper.
The Bottom Line
Creating and using eLearning portfolio mockups can help you elevate your portfolio and showcase your best work; plus, they’re super easy to create!
What other uses can you think of for using mockups in eLearning or instructional design, and what other tools or websites do you use to create mockups? Share your thoughts and tips by commenting below!